Недавно столкнулся с такой проблемой, как создание своего уникального сайта.
На одном из форумов был такой комментарий к дизайну одного сайта, который был только нарисован на фотошопе. Проще говоря, к картинке, которая в будущем должна была стать симпатичным сайтом. Цитата комментария:
"Боюсь есть только одна проблема. Данный дизайн остается всего-навсего картинкой и по отношению к настоящему сайту совсем не применим т.к. кнопочки-то тоже остаются просто частью фона :)"
Но и эту, ошибочную пелену развеем.
Начнём с самого начала.
Запускаем фотошоп, создаём новый документ 780x800px.
И вот на этом моменте Вы уже должны продумать все детали и тонкости вашего сайта.
Основная задача, это распределить всё так, чтоб смотрелось приятно и легко можно было пользоваться.
Я попробую изобразить сайт по переводам текстов.
Начнём рисовать. я не стану объяснять всё как делается. Моя задача продемонстрировать Вам, как это обычно происходит.
Рисую сначала основную часть сайта, где будет находиться контент.
Берём прямоугольник и делаем, так чтоб было похоже на форму блокнота.
Создаём новый слой и рисуем верхний переплёт. И делаем на новом слое дырочки для переплёта. Следующий шаг - это создание скрепок(проволоки). Создаём одну и потом множим её и устанавливаем их равномерно.
Потом настраиваем слои и тем самым настраиваем тень. Делаем на переплёте небольшой блик, для того чтоб придать объёмность.
Я заранее распланировал, где что будет находиться. И я создал верхний блок для рекламы. Сделал ему тень, чтоб смотрелось не плоско.
Дальше я начал оформлять страницу. Для логотипа(названия) нарисовал листок который, как бы вылез из-за блокнота. Он же будет ссылкой на главную страницу. Следующим шагом было оформление меню. Я создал граничащие линии, которые расположились на главном листе блокнота. одну внизу и две вверху. Верхние будут обозначать меню сайта.
Вроде всё, готова. Меню нарисовано, сделаны надписи (заранее продуманные). Но вид страницы всё же смотрится пустым и не приглядным.
посидев некоторое время, пришло вдохновение, и оно заключалось в следующем.
Можно нарисовать ветви растений, которые оплетают наш блокнот. Делать их цветными и реалистичными не имеет смысла. Потому, как и так это смотрится стильно и симпатично. 
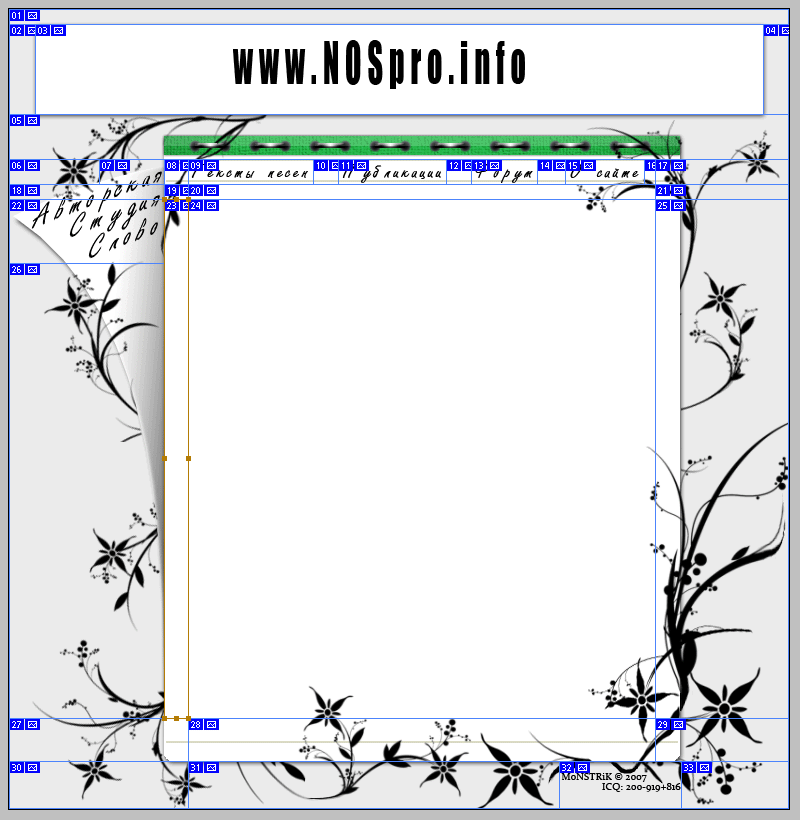
Теперь главное нарезать его правильно. Так чтоб можно было таблицами легко его собрать. Я приведу скриншот, как это надо сделать и не стану объяснять, почему именно так. Просто это надо понимать. Попробовав раз, даже если ошибётесь, то всё равно поймёте.
Пример: