Часть I - Планирование, рисование. Недавно столкнулся с такой проблемой, как создание своего уникального сайта.
На одном из форумов был такой комментарий к дизайну одного сайта, который был только нарисован на фотошопе. Проще говоря, к картинке, которая в будущем должна была стать симпатичным сайтом.
Цитата комментария:
"Боюсь есть только одна проблема. Данный дизайн остается всего-навсего картинкой и по отношению к настоящему сайту совсем не применим т.к. кнопочки-то тоже остаются просто частью фона :)"
Но и эту, ошибочную пелену развеем.
Начнём с самого начала.
Запускаем фотошоп, создаём новый документ 780x800px.
И вот на этом моменте Вы уже должны продумать все детали и тонкости вашего сайта.
Основная задача, это распределить всё так, чтоб смотрелось приятно и легко можно было пользоваться.
Я попробую изобразить сайт по переводам текстов.
Начнём рисовать. я не стану объяснять всё как делается. Моя задача продемонстрировать Вам, как это обычно происходит.
Рисую сначала основную часть сайта, где будет находиться контент.
Берём прямоугольник и делаем, так чтоб было похоже на форму блокнота.
Создаём новый слой и рисуем верхний переплёт. И делаем на новом слое дырочки для переплёта. Следующий шаг - это создание скрепок(проволоки). Создаём одну и потом множим её и устанавливаем их равномерно.
Потом настраиваем слои и тем самым настраиваем тень. Делаем на переплёте небольшой блик, для того чтоб придать объёмность.
Я заранее распланировал, где что будет находиться. И я создал верхний блок для рекламы. Сделал ему тень, чтоб смотрелось не плоско.
Дальше я начал оформлять страницу. Для логотипа(названия) нарисовал листок который, как бы вылез из-за блокнота. Он же будет ссылкой на главную страницу. Следующим шагом было оформление меню. Я создал граничащие линии, которые расположились на главном листе блокнота. одну внизу и две вверху. Верхние будут обозначать меню сайта.
Вроде всё, готова. Меню нарисовано, сделаны надписи (заранее продуманные). Но вид страницы всё же смотрится пустым и не приглядным.
посидев некоторое время, пришло вдохновение, и оно заключалось в следующем.
Можно нарисовать ветви растений, которые оплетают наш блокнот. Делать их цветными и реалистичными не имеет смысла. Потому, как и так это смотрится стильно и симпатично. 
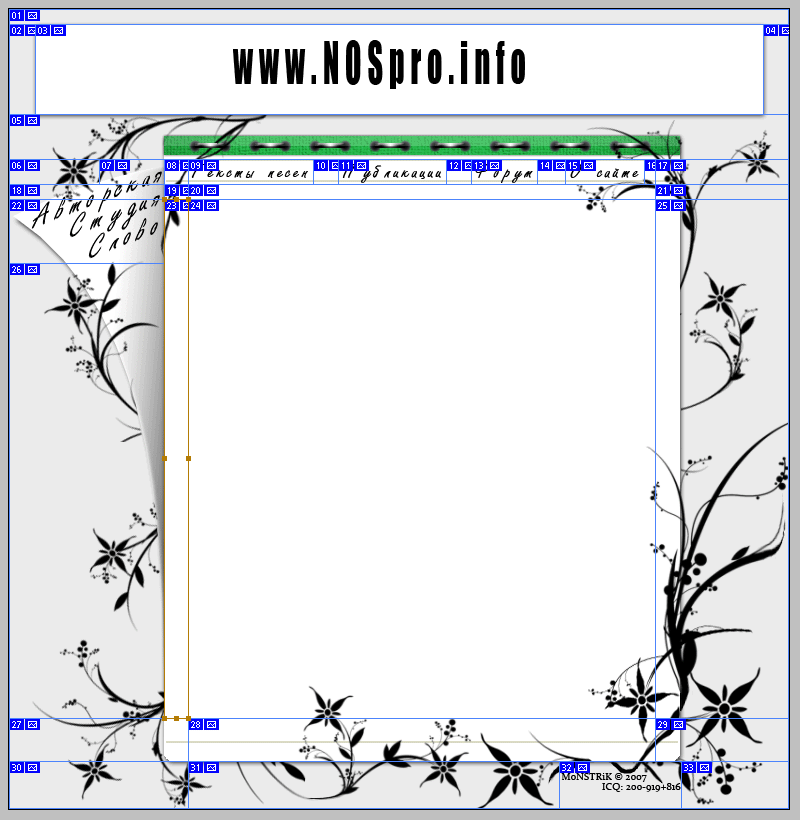
И вот наш результат:

Теперь главное нарезать его правильно. Так чтоб можно было таблицами легко его собрать. Я приведу скриншот, как это надо сделать и не стану объяснять, почему именно так. Просто это надо понимать. Попробовав раз, даже если ошибётесь, то всё равно поймёте.

------------------------------------------------------------
Часть II - Вёрстка.
И так, у нас уже есть готовый дизайн, а точнее аккуратно нарезанные обрезки. И наша задача сей час заключается в том, чтоб их собрать.
Есть несколько основных способов сборки сайта:
1. Сборка осуществляется с помощью слоёв.
2. Самый надёжный и просто способ сборки с помощью таблиц.
На слоях сложнее провести оптимизацию под браузер, а с таблицами всё на много проще. Но вообще выбирать Вам. Кому с чем приятней работать. Я всегда делаю на таблицах.
Тут я расскажу вам саму идею, лично как я делаю. Так что если у кого-то сложится впечатление, что не правильно что-то, то извините. Я работаю так. Я не стану объяснять основы HTML их вы можете прочесть в этом разделе. Всегда начинаю с верха сайта и потом продвигаюсь вниз. Удобство фотошопа заключается в том, что он автоматически нумерует файлы сверху вниз. Это заметно упрощает жизнь. Зачастую я делаю несколько страниц. Первая это шапка, а вторая это центральная часть, в которую также могут входить дополнительные страницы. Советую, прежде чем резать сайт, продумать как вы его будите собирать. Также бывает, что сайт делаю более чем из 3х таблиц. Если сайт имеет нижний блок, к примеру, рекламный, то я его, как и шапку добавляю в отдельной таблице.
Теперь посмотрим, как выглядит первая страница созданного мною сайта:
Code
<table border="0" cellpadding="0" cellspacing="0" width="780" height="90">
<tr>
<td style="WIDTH: 25px; HEIGHT: 90px">
<img src="http://slovo.moy.su/img/2.gif"/></td>
<td style="WIDTH: 728px; HEIGHT: 90px">
!Рекламный объект! В частности реклама google</td>
<td style="WIDTH: 27px; HEIGHT: 90px">
<img src="http://slovo.moy.su/img/4.gif"/></td>
</tr>
</table>
Как видно тут всего лишь одна строчка и без колонок.
Я придерживаюсь мнения, что лучше побольше таблиц, чем одна, но в которой по прошествии времени сложно разобраться. Простота залог успеха во всём. Многие используют программы для сборки сайтов, но я придерживаюсь мнения, что если не ты собираешь, а за тебя делает это программа, то повышения своего уровня знаний можешь не ждать. Лучше самому поломать голову и дойти до идеального результата самому. Тогда работа начинает цениться тобой же больше. Вообще многие мои знакомые и друзья дизайнеры пишут только в блокноте или их модификации. Для наглядности вместо блокнота.
Теперь поговорим, немного про центральную часть, про основную таблицу. Она может быть невероятной громоздкой, иметь кучу столбцов и строк. При нарезке уже надо подсчитать что да как у вас будет. Главное помните что размеры одной ячейки не могут быть отличной от левой и правой по высоте и от верхней и нижней по длине. Я однажды просчитался, и пришлось делать всё с начала начиная с нарезки.
Вот на этом думаю, пора сворачиваться, хватит вам информации для размышления. Мой совет вам учит HTML и практиковаться в фотошопе.
===================================
Автор: MoNSTRiK
ICQ: 200-919+816
При использовании материялов на других сайтах, не забывайте указать ссылку на сайт www.monstrik.com. Данный урок написан специально для этого портала. Спасибо за внимание.
________________________________
СЮДА НЕ ЗАХОДИТЬ!!!! - тут важные мои документы храняться...!!!
1 |
Письмо / Профиль
|
[Добавлено: 26-10-2007 20:34:59]
|
[
Цитата
/
Изменить
/
Удалить
]
|